CSS (Cascading Style Sheet) is a language widely used in web development to style markup documents like HTML.
To run your CSS program, you need a web browser and a text editor. Since you are reading this, you have already installed a web browser, so we'll cover installing a text editor next.
However, if you don't want to install a text editor and just want to try out CSS, you can use our CSS editor.

Install VS Code on Your Computer
VS Code is a widely used code editor for CSS and programming in general. So next, we will cover the installation of VS Code on Windows, macOS, and Linux (Ubuntu)
Go to the VS Code official website and download the Windows installer. Once the download is complete, run the installer and follow the installation process.
Now, you can write a CSS program on your device.
To install VS Code on your Mac, just follow these steps:
To install VS Code on your Mac, download the zipped file from the official VS Code on the VS Code official website. Once the download is complete, open the zipped file.
In Finder, open a new window and navigate to the Applications folder. To install the VS Code application from the zip file, drag it into the Applications folder.
You can now launch VS Code directly from the Applications folder.
Linux has various distributions, and the installation process differs slightly from each other. For now, we will focus on Ubuntu.
Open the Terminal and type,
sudo apt update
This command updates your package lists to ensure you get the latest versions of your software.
Proceed to install VS Code with
sudo snap install code --classic
After the command completes the execution, VS Code is ready to use.
Run Your First CSS Program
You'll need to set up a few things to run your first CSS program.
- Create new files
- Install the Live Server extension in VS Code
- Write Your Program
- Run your Program
1. Create new files.
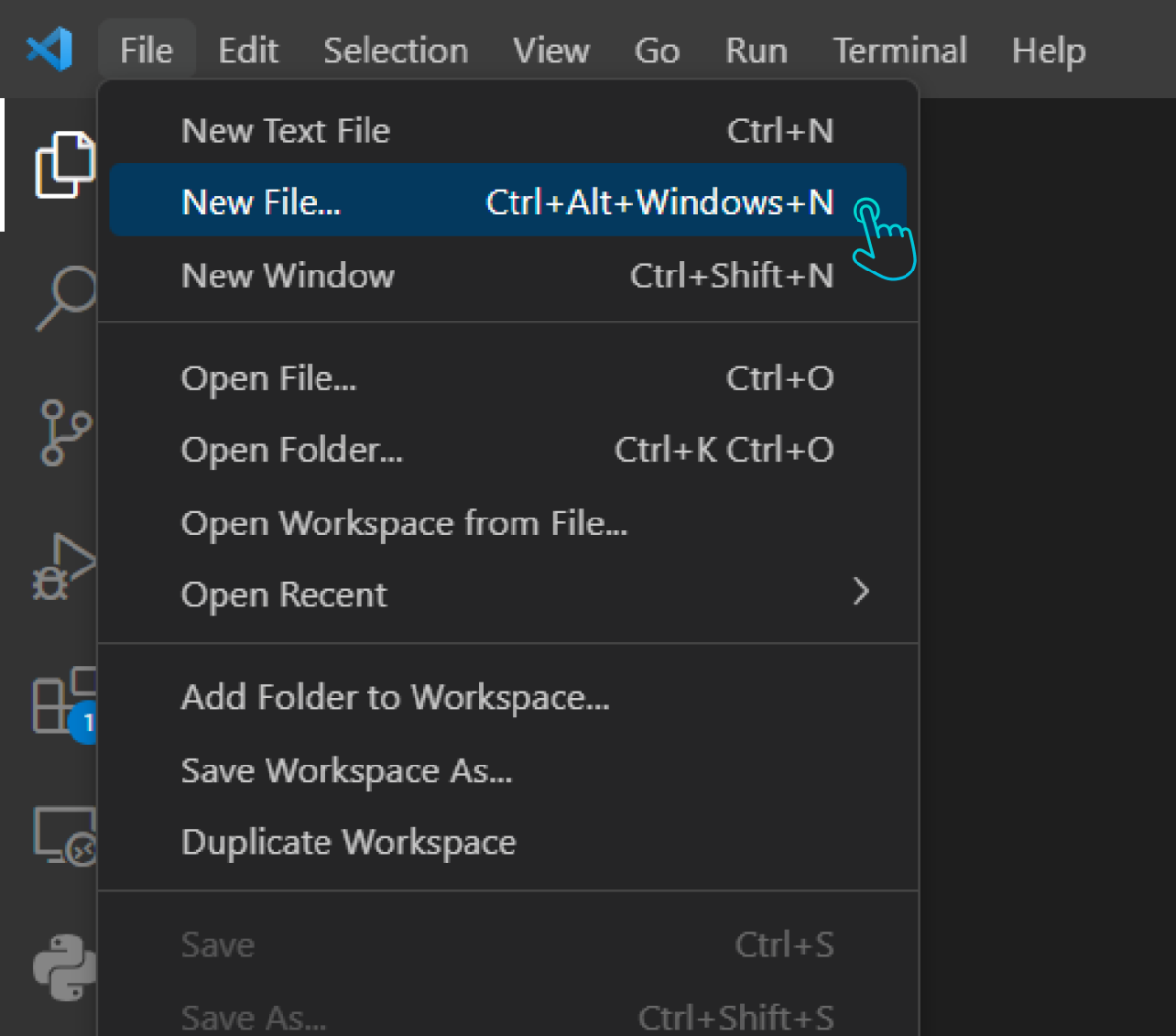
First, open VS Code, click on the File in the top menu and then select New File.

Then, save this file with a
.html
extension by clicking on
File
again, then
Save As, and type your filename ending in
.html. (Here, we are saving it as
index.html) again using the similar steps, create another file with a
.css
extension and save it as
style.css.
2. Install the Live Server extension in VS Code
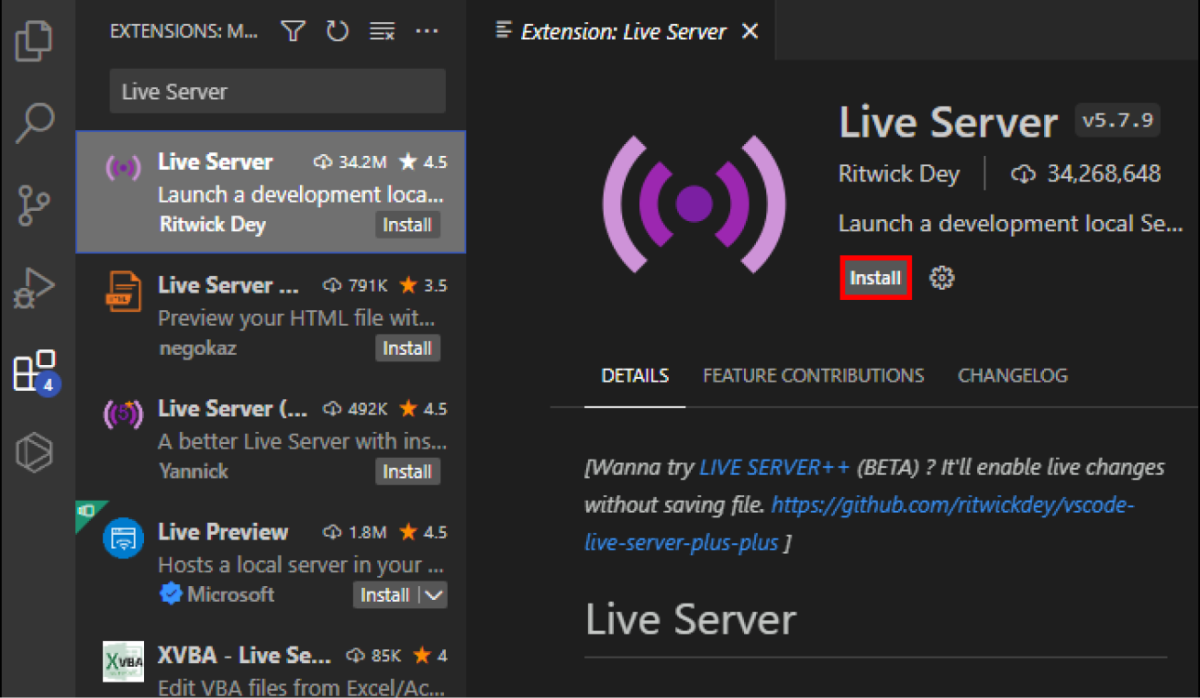
Before coding, ensure the Live Server extension is installed in VS Code. Open VS Code and click on Extensions on the left sidebar. Search for the Live Server extension and click on Install.

3. Write Your Program
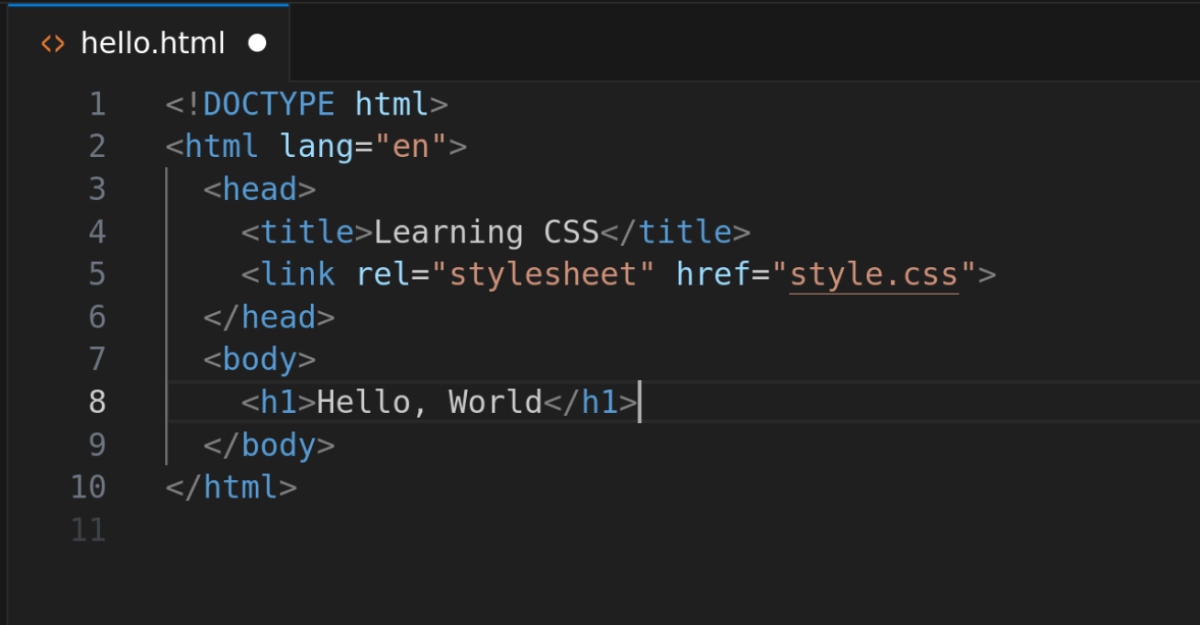
Now, write the following code into your
hello.html
file:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello, World</h1>
</body>
</html>

The following line
<link rel="stylesheet" href="style.css">
tells the browser to load the styles defined in the
style.css
file and apply them to the HTML document
Similarly, add the following to your
style. css
file
h1 {
color: red;
}

4. Run your Program
Click on the
go live
option at the bottom left of your screen. This should automatically open a new tab on your browser, and you should
see
Hello World
in red on your screen.

Now that you have set everything up to run a CSS program on your computer, you'll learn how the basic program works in CSS in the next tutorial.