CSS font-weight is used to adjust the lightness or boldness of the text in a webpage. For example,
span {
font-weight: bold;
}Browser Output

Here, font-weight: bold sets the text of the span element to bold.
CSS Font Weight Syntax
The font-weight property has the following syntax,
font-weight: normal|bold|bolder|lighter|number|initial|inherit;The possible values for font-weight are as follows,
| Font Weight Values | Description |
|---|---|
normal |
sets the normal font weight and is default, equivalent to 400 numeric value |
bold |
sets text as bold, equivalent to 700 numeric value |
bolder |
sets text one level bolder than its parent |
lighter |
sets text one level lighter than its parent |
100 |
sets the text thin |
200 |
sets the text as extra light |
300 |
sets the text as light |
400 |
sets the text as normal |
500 |
sets the text as medium |
600 |
sets the text as semi bold |
700 |
sets the text as bold |
800 |
sets the text as extra bold |
900 |
sets the text as ultra bold |
initial |
sets the text to the default value |
inherit |
inherits the value from its parent element |
Example of font-weight
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS font weight</title>
</head>
<body>
<p class="normal">This is normal font weight.</p>
<p class="bold">This is bold font weight.</p>
<p class="weight-100">This is 100 font weight.</p>
<p class="weight-200">This is 200 font weight.</p>
<p class="weight-300">This is 300 font weight.</p>
<p class="weight-400">This is 400 font weight.</p>
<p class="weight-500">This is 500 font weight.</p>
<p class="weight-600">This is 600 font weight.</p>
<p class="weight-700">This is 700 font weight.</p>
<p class="weight-800">This is 800 font weight.</p>
<p class="weight-900">This is 900 font weight.</p>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap");
body {
font-family: "Roboto", sans-serif;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 200;
}
p.weight-300 {
font-weight: 300;
}
p.weight-400 {
font-weight: 400;
}
p.weight-500 {
font-weight: 500;
}
p.weight-600 {
font-weight: 600;
}
p.weight-700 {
font-weight: 700;
}
p.weight-800 {
font-weight: 800;
}
p.weight-900 {
font-weight: 900;
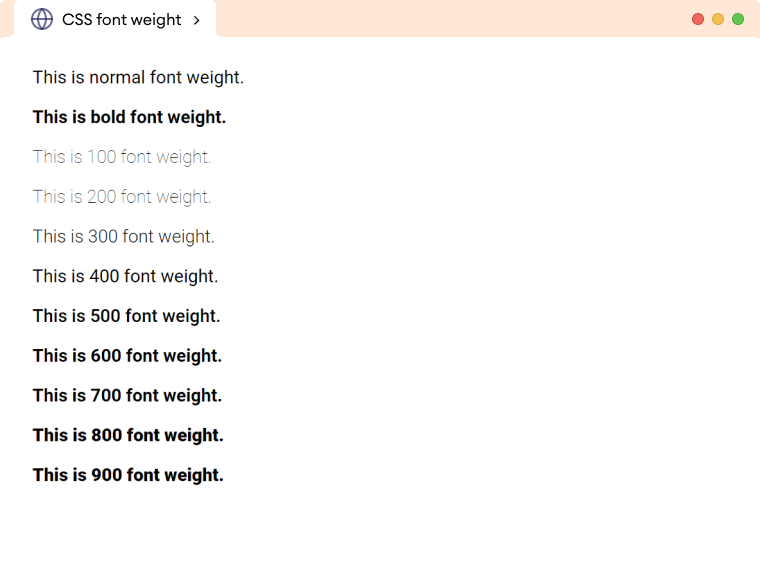
}Browser Output

The above example demonstrates how different values of font-weight work.
Relative Font Weight
Relative font weights are used to specify the weight of the font relative to the weight of the parent.
There are two relative font weights in CSS: lighter and bolder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS font weight</title>
</head>
<body>
<p class="bold">This <span>statement</span> is set to the bold.</p>
<p class="normal">This <span>statement</span> is set to the normal.</p>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap");
body {
font-family: "Roboto", sans-serif;
}
p.bold {
/* sets font-weight to bold */
font-weight: bold;
}
p.normal {
/* sets font-weight to normal */
font-weight: normal;
}
p.bold span {
/* sets font-weight to lighter */
font-weight: lighter;
}
p.normal span {
/* sets font-weight to lighter */
font-weight: lighter;
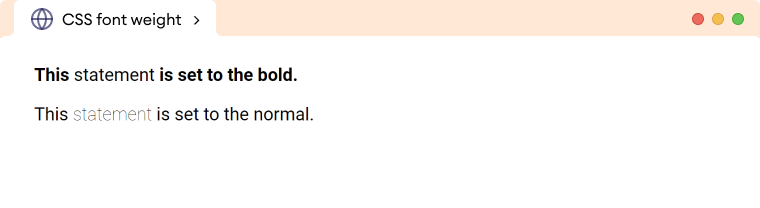
}Browser Output

In the above example, even though we used font-weight: lighter for both span elements, the browser output is slightly different for each of them. This is because in the first paragraph, lighter is relative to bold, whereas in the second paragraph, lighter is relative to normal.
Note: The font-weight property doesn't work for every font-family. However, in most cases, the browser will simulate the lightness or boldness that approximates the given font-weight.